NATIVE MOBİL UYGULAMA
Native mobil uygulamalar, platform özelliklerini tam olarak kullanabilmek ve ara yüz tasarımlarını platform standartlarına uygun şekilde oluşturabilmesi nedeniyle genellikle daha hızlı, daha güvenilir ve daha iyi bir kullanıcı deneyimi sunar.
Ayrıca, platformun güncellemeleri ve yeni özelliklerini hızlı bir şekilde takip edebilirler. Sonuç olarak, native mobil uygulamalar, platforma özgü özelliklerin tam olarak kullanılması ve en iyi performansın elde edilmesi gereken durumlarda uygulamalar için en çok tercih edilen seçenektir.
Native Uygulama süreci için gereken akış ve ihtiyaçlara aşağıdaki adımlardan ulaşabilirsiniz.
ANDROID NATIVE MOBİL UYGULAMA
Google Play Store Geliştirici Hesabı ve Yetkilendirme
- Uygulamanın android platformunda yayınlanabilmesi için Google Play Store Geliştirici hesabına ihtiyacımız bulunmaktadır. Aşağıdaki linkten faydalanarak hesap alınabilir.
Hesap satın alırken kimlik doğrulama aşamalarının tamamı takip edilmeli ve yapılmalıdır. Hesap satın alındıktan sonra Admin yetkisinin verilmesi gerekmektedir. Yetki sağdaki linkten indirilecek dosyalar arasında Android Google Play Yetkilendirme dokümanından faydalanılmalıdır.
Not: Tarafımıza yetki verilen hesabın ad, soyad alanında yer alan bilgi ve mail bilgisi iletilmelidir. Aynı zamanda Yetkinin verildiğine dair ekran görüntüsü talep edilmektedir.
FireBase Console Kurulumu ve Yetkilendirme
Firebase işlemleri için https://bit.ly/3MrKdFY linkinden indirilecek dosyalar arasında Firebase > Firebase Console İşlemleri dokümanından faydalanılmalıdır.
Not: Tarafımıza yetki verilen hesabın bilgileri iletilmelidir. Kontrol edebilmemiz için önemlidir.
Mobil Uygulama Sayfa Tasarımı
Tasarım: Tasarım > Mobil Uygulama Sayfa Tasarımı alanından bir tasarım oluşturulmalıdır. Oluşturulan tasarımın düzenleme alanına gelerek Renk Düzenleme ve Blok Düzenleme alanlarındaki işlemler eksiksiz yapılmalıdır.
Ana Sayfa ve Renkler: Renk düzenleme alanında müşterimize ait kurumsal renkler eklenmeli/seçilmeli ve blok düzenleme alanında ilgili bloklardan faydalanarak ana sayfa tasarımı oluşturulmalı. Renk düzenle alanında yer alan açılış görseli, ikon ve logolar aşağıda belirtilen ölçülerde yüklenmelidir.
Görsel Ölçüleri:
Header Görseli > 180px yükseklik x 50px genişlik
Açılış Görseli > 1080px yükseklik x 1920px genişlik
Logolar > 36px X 36px / 48px X 48px / 72px X 72px / 36px X 36px 96px X 96px / 144px X 144px / 196px X 196px / 512px X 512px
IOS NATIVE MOBIL UYGULAMA
Uygulamanızın iOS platformunda yayınlanabilmesi için Kurumsal Apple Geliştirici hesabına ihtiyacımız bulunmaktadır. https://developer.apple.com linki aracılığıyla Account (hesap) alanına gelerek Apple Kimliğiniz ile giriş yapmalısınız.
Not: Apple Kimliği alabilmeniz için https://appleid.apple.com/ linkini kullanabilirsiniz. Not: Apple Kimliği açılırken İsim Soyisim alanına şirket adı yazılmamalıdır. Apple hayali ismi kişi olarak görmediği için hesap satın alırken işlemleri uzatabilmektedir.
Örneğin; şirket adı DENEME, Apple Kimliğinin ismi DENEME DENEME olarak belirlenmemelidir. Apple Kimliği şahsa ait olmalıdır. Apple Kimliğiniz ile giriş yaptıktan sonra yönergeler sizleri ilerletecektir.
Apple Developer Hesabı Yetkilendirme
Öncelikle hüküm ve koşulların kabul edilmesi, sonrasında hesabın kurumsal veya bireysel olarak açılması için seçenek sunmaktadır. Kurumsal hesap seçeneğiyle ilerlenmesi gerekmektedir. Hesap türü seçildikten sonra kurumsal hesabınızı Apple ‘a tanımlayabilmemiz için bir DUNS numarasına ihtiyaç bulunmaktadır.
Duns numarasına başvuru yapmanız için açılan ekranda DUNS alanına tıklayabilirsiniz. DUNS numarasına başvuru yaparken şirkete ait bilgilerin eklenmesi talep edilecektir.
Bu alanda sizlere yol gösterici olabileceğini düşündüğümüz https://bit.ly/3MrKdFY linkinden indirilecek dosyalar arasında iOS > Apple Geliştirici Hesabı Yetkilendirme dokümanından faydalanabilirsiniz.
Hesapla ilgili iletişime geçmek isteyeceklerdir. Dil olarak ingilizce hizmet verilmektedir. İngilizceyi aktif kullanabilen kişinin bilgilerinin eklenmesini öneririz.
Şirket ve kişisel bilgiler eklendikten sonra gönderim işlemi sonucunda Apple incelemeye almaktadır. İnceleme sonuçlarını Apple Kimliği olarak kullandığınız mail adresinize göndermektedir.
Apple tarafından gönderilen mailde DUNS Number olarak geçen sayılardan oluşan numarayı yine https://developer.apple.com/ linki aracılığıyla Account (hesap) alanına gelerek Apple Kimliğiniz ile giriş yaparak açılan ekranda yönergeleri izledikten sonra tüzel isme şirket adınızı, DUNS Number alanına gelen numarayı ekleyip güvenlik kodunu yazdıktan sonra sizin kişisel bilgilerinizi talep edecekler ve sizinle iletişime geçeceklerdir. İletişim sonrasında hesabınız üzerinden ödeme adımına geçiş sağlayabileceksiniz.
Apple Developer hesapları için yıllık bir ödeme planı bulunmaktadır. Her yıl yenileme yapılarak ilgili ücret tahsil edilir.
Not: Yıllık ödemesi unutulan veya ödenmeyen hesaplarda uygulamalar askıya alınmakta, mağazada gösterilmemektedir. Bu nedenle Apple tarafından gönderilen maillerin her zaman kontrol edilmesinde fayda olacaktır.
Hesap satın alındıktan sonra Admin yetkisinin verilmesi gerekmektedir. Yetkilendirme için https://bit.ly/3MrKdFY linkinden indirilecek dosyalar arasında iOS > Apple Geliştirici Hesabı Yetkilendirme dokümanındaki adımları izleyebilirsiniz.
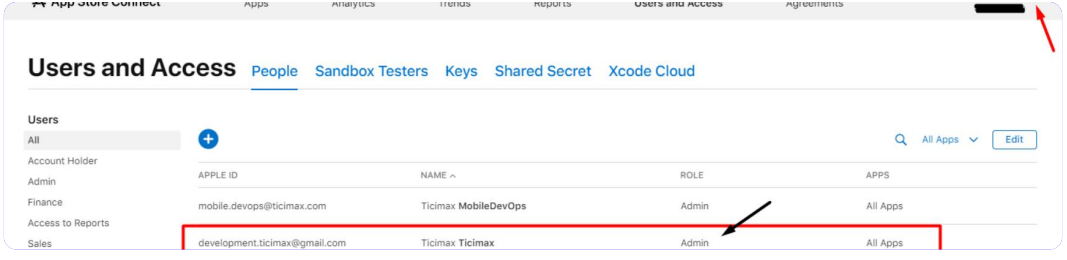
Not: Tarafımıza yetki verildikten sonra aşağıdaki şekilde ekran görüntüsü iletilmelidir. Verilen yetkinin admin olarak verildiği görülmelidir. Ayrıca kırmızı ok işareti ile gösterilen alana tıklanmalı ve hesabın adı da görünecek şekilde ekran resmi atılmalıdır.

iOS - Diğer İşlemler
iOS uygulaması için sadece hesap işlemleri bulunmaktadır. Android uygulama maddelerinde yer alan Firebase yetkilendirme ve Tasarım süreçleri ortaktır. Android uygulamada oluşturulan tasarım hem ios hem de android için kullanılır.
BETA SÜRECİ
Yukarıda iletilen süreçler tamamlandığında müşteriye incelemesi için verilen geliştirme sürecinde olan uygulamadır. Beta uygulaması talep edilirken tüm maddelerin eksiksiz tamamlandığı bilgi verilmelidir. Ayrıca uygulama AppStore market adı ve Google Play market adı tarafımıza iletilmelidir
Uygulamanın Paylaşılabilmesi İçin;
Android’de Google Play Store uygulamasında hesap olarak kullanılan mail adreslerinin tarafımıza iletilmesi gereklidir. Ardından beta sürümü verilen mail adreslerine gönderilen davetiyenin kabul edilmesi ile indirilebilir hale gelecektir.
Beta Süreci iOS’da App Store hesabı olarak kullanılan mail adreslerinin tarafımıza iletilmesi gereklidir. Ardından uygulama ilgili mail adresleriyle paylaşılacaktır. Mail adreslerine gönderilen davetiye kabul edildikten sonra beta sürümü Testflight uygulamasında görünecektir. (Testflight uygulaması test sürümleri için Apple tarafından indirilmesi zorunlu olan uygulamadır. Davetiyesi kabul edilmiş test sürümleri burada görünür.)
Beta Paylaşımından Sonraki Süreç;
Beta sürümü paylaşıldıktan sonra müşterilerimizin incelemede bulunmasını talep etmekteyiz. İnceleme sonucunda var ise geliştirme/düzenleme/hata maddeleri alınır ve düzenlemede bulunulur. Düzenlemede yapıldıktan sonra tekrardan güncel beta verilir. İnceleme adımlarının tekrarlanması beklenilir.
Bu işlemler uygulama müşteri için son haliyle tamam olana kadar devam eder. Eğer herhangi bir geri dönüşü yok ise ve uygulama müşteri için tamam durumundaysa onay alınarak canlıya alınır.
Beta Süreci Onaylandıktan Sonra;
Müşterimizden markete eklenecek açıklama yazısını, uygulama tanıtım görselleri talep edilmektedir. Market açıklama yazısında uygulamadan bahsedilmesi gereklidir.
Eğer uygulamadan bahsedilmez ise Apple ve Google ilgili uygulamaları red edebilir AppStore & Google Play için kullanılacak olan market görsellerinin ölçüleri ve dosya formatlarının aşağıdaki gibi hazırlanması ve teknik ekibe destek talebi olarak iletilmesi gerekmektedir.
Market görselleri uygulamadan alınmış ekran görüntüleri içermelidir. Örnek olarak farklı AppStore uygulamaların bakılabilir.
AppStore Ölçüleri (ios) IOS için aşağıdaki ölçülerde uygulama içerisinden alınmış en az üç (3) adet görsel iletmeniz gerekmektedir.
Görselleriniz Jpg ya da Png formatında olmalıdır.
● 6.5 inc cihazlar için 1242(genişlik) x 2688(yükseklik) pixel
● 5.5 inc cihazlar için 1242(genişlik) x 2208(yükseklik) pixel
Google Play Ölçüleri (Android) Aşağıdaki ölçülerden birini seçerek uygulama içerisinden alınmış en az üç (3) adet görsel iletmeniz gerekmektedir. Görselleriniz Jpg ya da Png formatında olmalıdır.
● 1540 genişlik x2562 yükseklik
● 1080 genişlik x1920 yükseklik
Not: AppStore uygulama marketine yüklenecek olan uygulama tanıtım görsellerinizin üzerinde farklı platformları tanıtan herhangi bir yazı/logo/içerik yer almamalıdır. Aksi halde reklam olarak kabul edileceğinden uygulamanız reddedilecektir.
TASARIM
- Sayfa Tasarımı Oluşturma ve Düzenleme
- Blok Düzenleme
- Renk Düzenleme
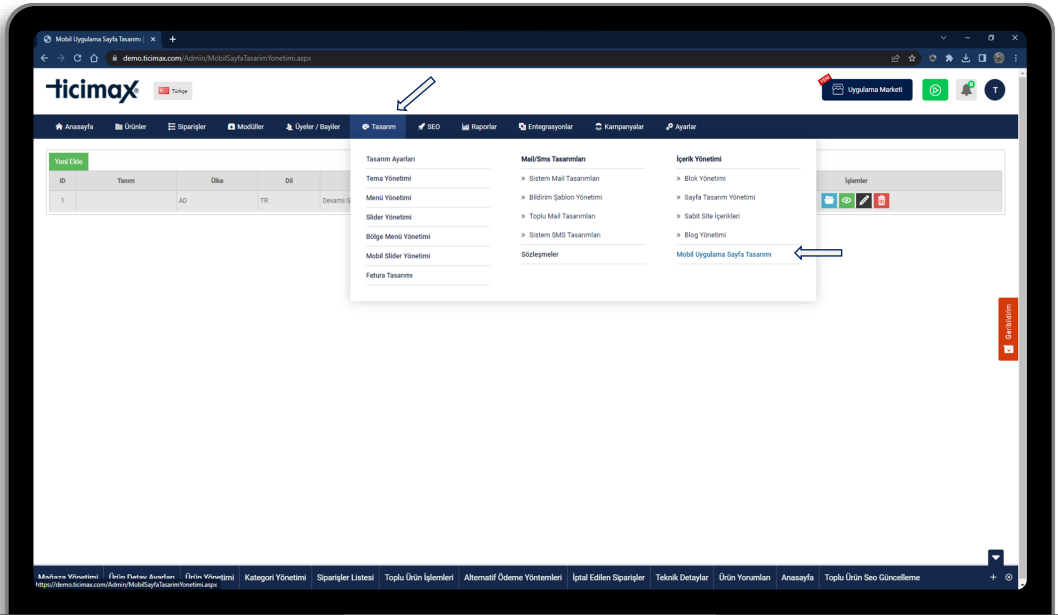
 Native uygulamaların tasarım düzenlemeleri için Tasarım > Mobil Uygulama Sayfa Tasarımı alanına giriş yapılır.
Native uygulamaların tasarım düzenlemeleri için Tasarım > Mobil Uygulama Sayfa Tasarımı alanına giriş yapılır.

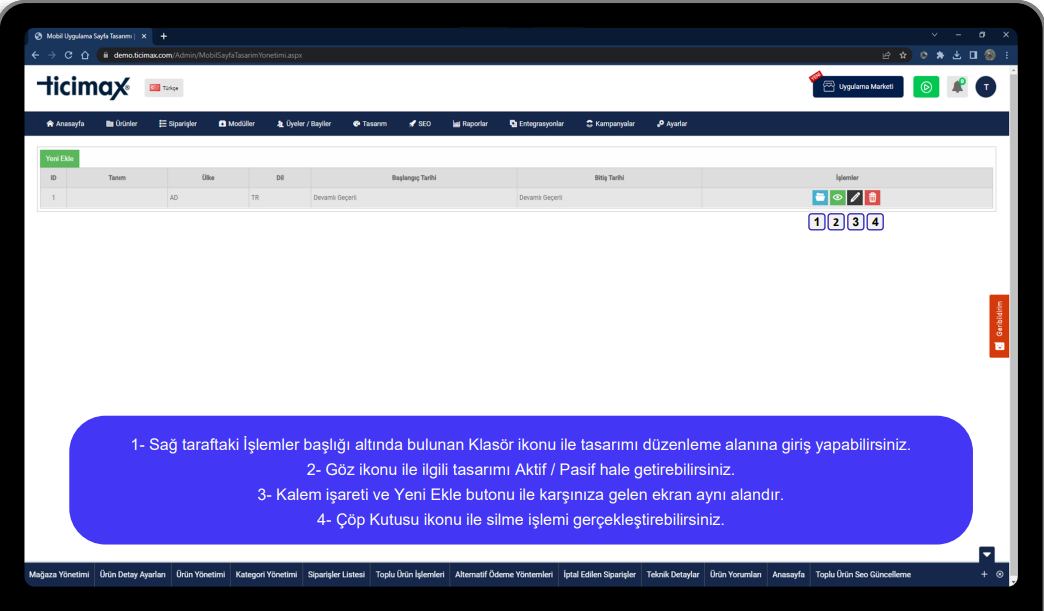
- Sağ taraftaki İşlemler başlığı altında bulunan Klasör ikonu ile tasarımı düzenleme alanına giriş yapabilirsiniz.
- Göz ikonu ile ilgili tasarımı Aktif / Pasif hale getirebilirsiniz.
- Kalem işareti ve Yeni Ekle butonu ile karşınıza gelen ekran aynı alandır.
- Çöp Kutusu ikonu ile silme işlemi gerçekleştirebilirsiniz.
 Tasarım için Kalem veya Yeni Ekle butonuna tıklandığında sizlere bu şekilde bir ekran karşılayacaktır.
Tasarım için Kalem veya Yeni Ekle butonuna tıklandığında sizlere bu şekilde bir ekran karşılayacaktır.
- Tasarımınıza bir tanım belirleyerek birden fazla tasarımınız olması durumunda ayırt edebilmenizi sağlar. Ve müşteriler tarafında görüntülenmez.
- Tasarımınızın Ana sayfa veya İçerik sayfası için olup olmadığını belirleyebilirsiniz.
3/4- İlgili tasarımın hangi ülke ve dil seçeneğinde görüntüleneceğini belirleyebilirsiniz.
- Tasarımınızın aktif/pasif görüntülenme durumunu bu parametre yardımıyla belirleyebilirsiniz.
- Tasarımınızı sürekli veya sizin belirlediğiniz tarih aralığında görüntülenecek şekilde ayarlayabilirsiniz.

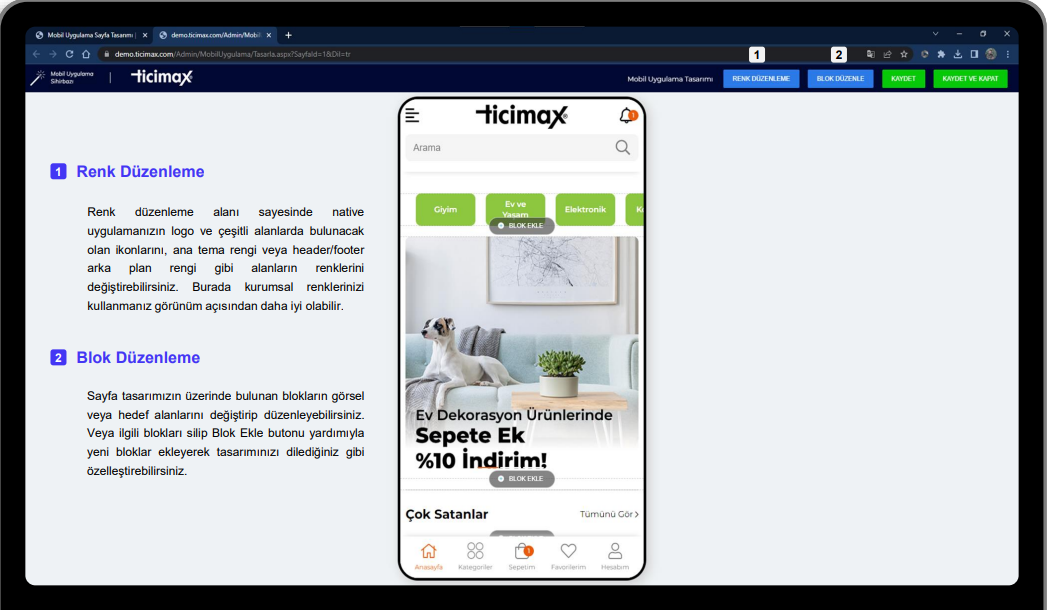
- Renk Düzenleme
Renk düzenleme alanı sayesinde native uygulamanızın logo ve çeşitli alanlarda bulunacak olan ikonlarını, ana tema rengi veya header/footer arka plan rengi gibi alanların renklerini değiştirebilirsiniz. Burada kurumsal renklerinizi kullanmanız görünüm açısından daha iyi olabilir.
- Blok Düzenleme
Sayfa tasarımızın üzerinde bulunan blokların görsel veya hedef alanlarını değiştirip düzenleyebilirsiniz. Veya ilgili blokları silip Blok Ekle butonu yardımıyla yeni bloklar ekleyerek tasarımınızı dilediğiniz gibi özelleştirebilirsiniz.
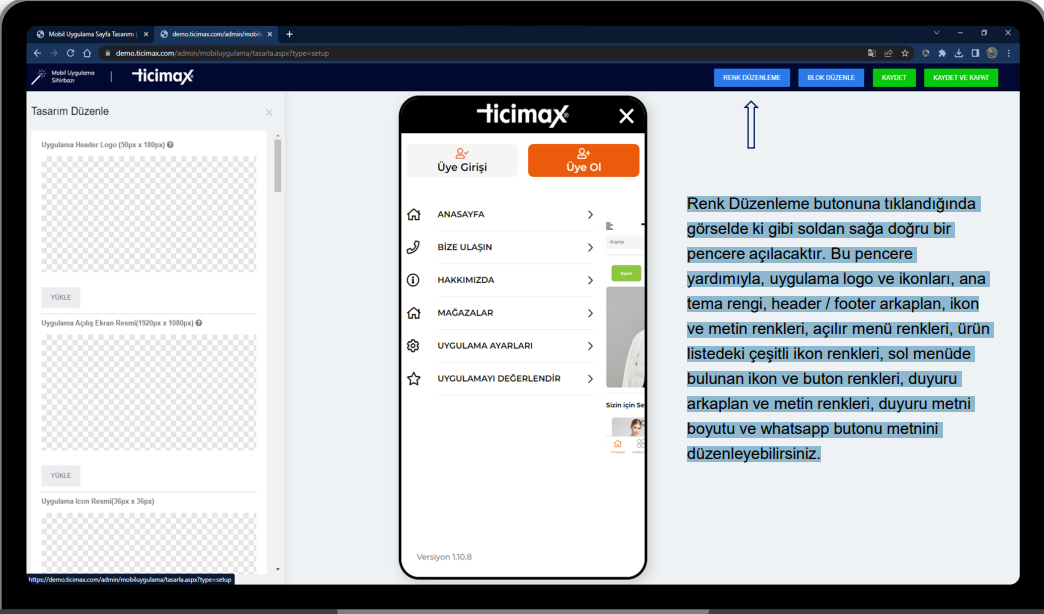
 Renk Düzenleme butonuna tıklandığında görselde ki gibi soldan sağa doğru bir pencere açılacaktır. Bu pencere yardımıyla, uygulama logo ve ikonları, ana tema rengi, header / footer arkaplan, ikon ve metin renkleri, açılır menü renkleri, ürün listedeki çeşitli ikon renkleri, sol menüde bulunan ikon ve buton renkleri, duyuru arkaplan ve metin renkleri, duyuru metni boyutu ve whatsapp butonu metnini düzenleyebilirsiniz.
RENK DÜZENLEME ALANINDA BULUNAN VE DEĞİŞİKLİK YAPABİLECEĞİNİZ BAŞLIKLAR,
Renk Düzenleme butonuna tıklandığında görselde ki gibi soldan sağa doğru bir pencere açılacaktır. Bu pencere yardımıyla, uygulama logo ve ikonları, ana tema rengi, header / footer arkaplan, ikon ve metin renkleri, açılır menü renkleri, ürün listedeki çeşitli ikon renkleri, sol menüde bulunan ikon ve buton renkleri, duyuru arkaplan ve metin renkleri, duyuru metni boyutu ve whatsapp butonu metnini düzenleyebilirsiniz.
RENK DÜZENLEME ALANINDA BULUNAN VE DEĞİŞİKLİK YAPABİLECEĞİNİZ BAŞLIKLAR,
- Uygulama Header Logo (50px x 180px)
- Uygulama Açılış Ekran Resmi(1920px x 1080px)
- Uygulama Icon Resmi(36px x 36px)
- Uygulama Icon Resmi(48px x 48px)
- Uygulama Icon Resmi(72px x 72px)
- Uygulama Icon Resmi(96px x 96px)
- Uygulama Icon Resmi(144px x 144px)
- Uygulama Icon Resmi(196px x 196px)
- Uygulama Icon Resmi(512px x 512px)
- Uygulama Ana Tema Rengi
- Uygulama Header Arkaplan Rengi
- Uygulama Header İcon Renkleri
- Uygulama Header Search İcon Renk
- Uygulama Butonlar Radius
- Uygulama Font Type
- Footer Arka Plan Rengi
- Footer İcon Renkleri
- Footer Text Rengi
- Ana sayfa Kategori
- Slider Bg
- Ana sayfa Kategori Slider Yazı Rengi
- Açılır Menü Arkaplan Rengi
- Açılır Menü Icon Rengi
- Açılır Menü Yazı Rengi
- Ürün Liste Sepete Ekle Buton Göster
- Ürün Liste Favori Buton Rengi
- Ürün Liste İndirimli İcon Bg Rengi
- Ürün Liste İndirimli İcon Yazı Rengi
- Ürün Liste Yeni İcon Bg Rengi
- Ürün Liste Yeni İcon Yazı Rengi
- Ürün Liste Kargo İcon Bg Rengi
- Ürün Liste Kargo İcon Yazı Rengi
- Ürün Liste Son
- Ürün İcon Bg Rengi
- Ürün Liste Son
- Ürün İcon Text Rengi
- Ürün Liste Fırsat
- Ürün İcon Bg Rengi
- Ürün Liste Fırsat
- Ürün İcon Yazı Rengi
- Ürün Liste Hızlı Kargo İcon Bg Rengi
- Ürün Liste Hızlı Kargo İcon Bg Rengi
- Ürün Liste Fiyat Rengi
- Ürün Liste İndirimli Fiyat Rengi
- Ürün Liste Ürün Adı Rengi
- Ürün Liste Marka Rengi
- Sol Menü Giriş Buton Arkaplan Rengi
- Sol Menü Giriş Buton İcon Rengi
- Sol Menü Giriş Buton Text Rengi
- Sol Menü Üye Kaydet Buton Arkaplan Rengi
- Sol Menü Üye Kaydet Buton İcon Rengi
- Sol Menü Üye Kaydet Buton Text Rengi
- Duyuru
- Duyuru Texti
- Duyuru Text Rengi
- Duyuru Text Arkaplan Rengi
- Duyuru Text Boyutu
- WhatsApp Butonu Texti
BLOK DÜZENLEME
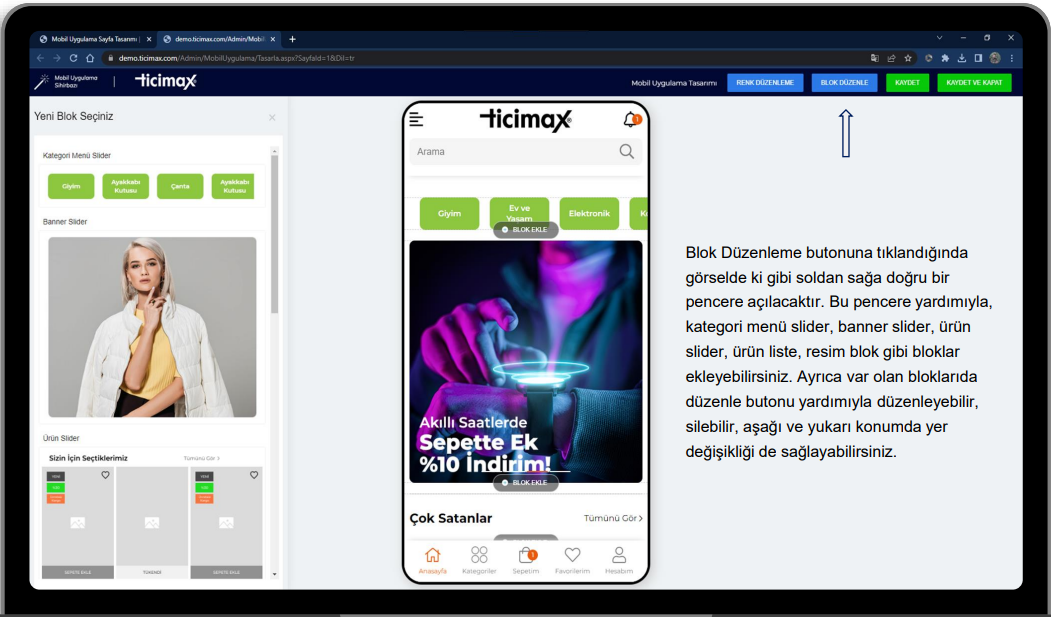
 Blok Düzenleme butonuna tıklandığında görselde ki gibi soldan sağa doğru bir pencere açılacaktır. Bu pencere yardımıyla, kategori menü slider, banner slider, ürün slider, ürün liste, resim blok gibi bloklar ekleyebilirsiniz. Ayrıca var olan bloklarıda düzenle butonu yardımıyla düzenleyebilir, silebilir, aşağı ve yukarı konumda yer değişikliği de sağlayabilirsiniz.
Blok Düzenleme butonuna tıklandığında görselde ki gibi soldan sağa doğru bir pencere açılacaktır. Bu pencere yardımıyla, kategori menü slider, banner slider, ürün slider, ürün liste, resim blok gibi bloklar ekleyebilirsiniz. Ayrıca var olan bloklarıda düzenle butonu yardımıyla düzenleyebilir, silebilir, aşağı ve yukarı konumda yer değişikliği de sağlayabilirsiniz.
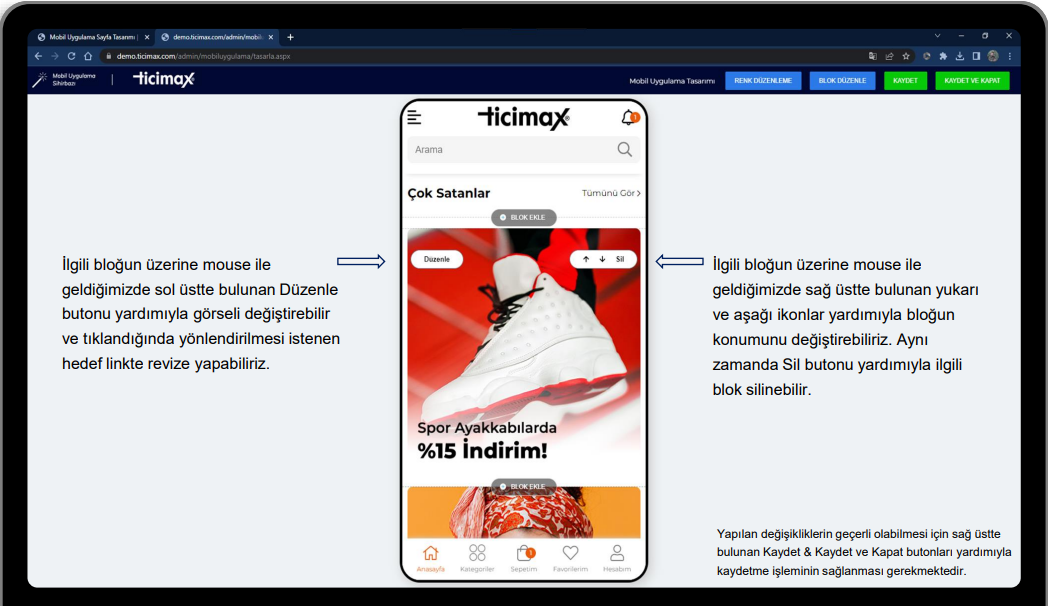
 İlgili bloğun üzerine mouse ile geldiğimizde sol üstte bulunan Düzenle butonu yardımıyla görseli değiştirebilir ve tıklandığında yönlendirilmesi istenen hedef linkte revize yapabiliriz.
İlgili bloğun üzerine mouse ile geldiğimizde sağ üstte bulunan yukarı ve aşağı ikonlar yardımıyla bloğun konumunu değiştirebiliriz. Aynı zamanda Sil butonu yardımıyla ilgili blok silinebilir.
Yapılan değişikliklerin geçerli olabilmesi için sağ üstte bulunan Kaydet & Kaydet ve Kapat butonları yardımıyla kaydetme işleminin sağlanması gerekmektedir.
İlgili bloğun üzerine mouse ile geldiğimizde sol üstte bulunan Düzenle butonu yardımıyla görseli değiştirebilir ve tıklandığında yönlendirilmesi istenen hedef linkte revize yapabiliriz.
İlgili bloğun üzerine mouse ile geldiğimizde sağ üstte bulunan yukarı ve aşağı ikonlar yardımıyla bloğun konumunu değiştirebiliriz. Aynı zamanda Sil butonu yardımıyla ilgili blok silinebilir.
Yapılan değişikliklerin geçerli olabilmesi için sağ üstte bulunan Kaydet & Kaydet ve Kapat butonları yardımıyla kaydetme işleminin sağlanması gerekmektedir.
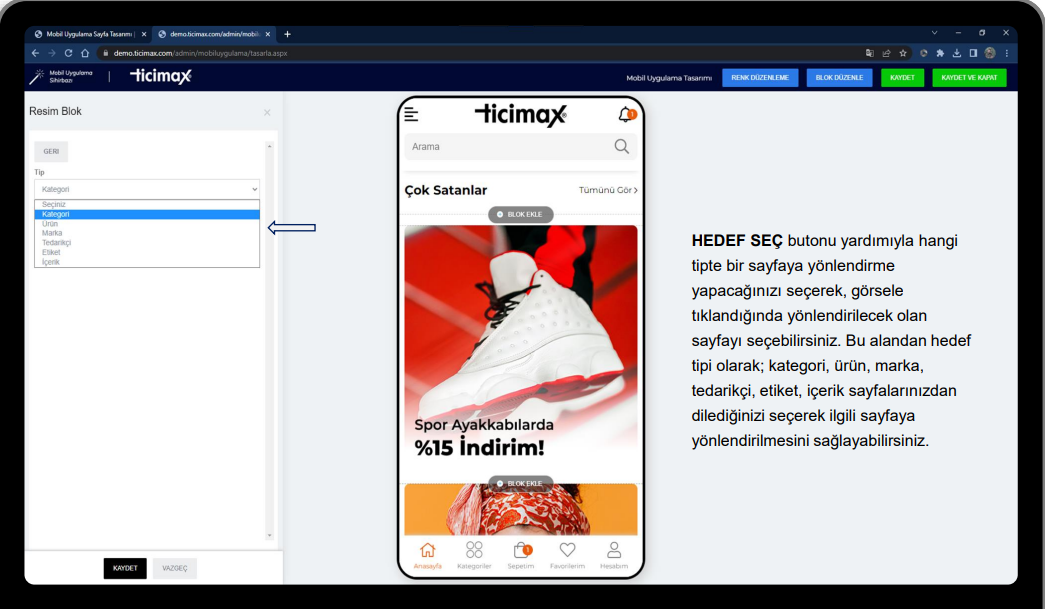
 İlgili bloğun üzerine mouse ile geldiğimizde sol üstte bulunan Düzenle butonuna tıklandığında soldan sağa doğru açılan alandan YÜKLE butonu yardımıyla yeni bir görsel ekleyebilirsiniz. HEDEF SEÇ butonu yardımıyla hangi tipte bir sayfaya yönlendirme yapacağınızı seçerek, görsele tıklandığında yönlendirilecek olan sayfayı seçebilirsiniz. Saat ikonu yardımıyla ise ilgili görsel için istenilirse belirli bir tarih aralığında gösteriminin yapılması sağlanabilir.
İlgili bloğun üzerine mouse ile geldiğimizde sol üstte bulunan Düzenle butonuna tıklandığında soldan sağa doğru açılan alandan YÜKLE butonu yardımıyla yeni bir görsel ekleyebilirsiniz. HEDEF SEÇ butonu yardımıyla hangi tipte bir sayfaya yönlendirme yapacağınızı seçerek, görsele tıklandığında yönlendirilecek olan sayfayı seçebilirsiniz. Saat ikonu yardımıyla ise ilgili görsel için istenilirse belirli bir tarih aralığında gösteriminin yapılması sağlanabilir.
 HEDEF SEÇ butonu yardımıyla hangi tipte bir sayfaya yönlendirme yapacağınızı seçerek, görsele tıklandığında yönlendirilecek olan sayfayı seçebilirsiniz. Bu alandan hedef tipi olarak; kategori, ürün, marka, tedarikçi, etiket, içerik sayfalarınızdan dilediğinizi seçerek ilgili sayfaya yönlendirilmesini sağlayabilirsiniz.
HEDEF SEÇ butonu yardımıyla hangi tipte bir sayfaya yönlendirme yapacağınızı seçerek, görsele tıklandığında yönlendirilecek olan sayfayı seçebilirsiniz. Bu alandan hedef tipi olarak; kategori, ürün, marka, tedarikçi, etiket, içerik sayfalarınızdan dilediğinizi seçerek ilgili sayfaya yönlendirilmesini sağlayabilirsiniz.

Bu İçerik Faydalı Oldu Mu?