
2.1 Tema Seçimi
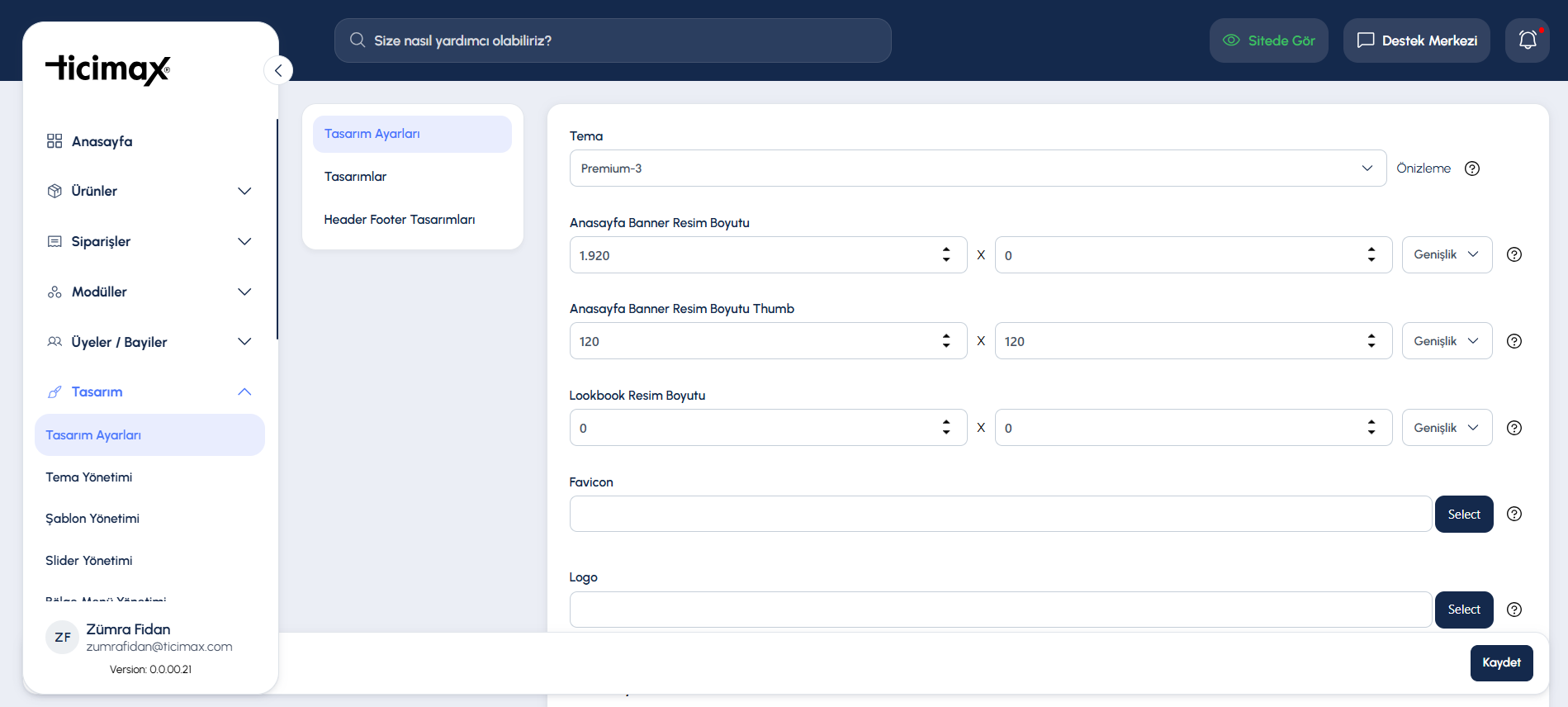
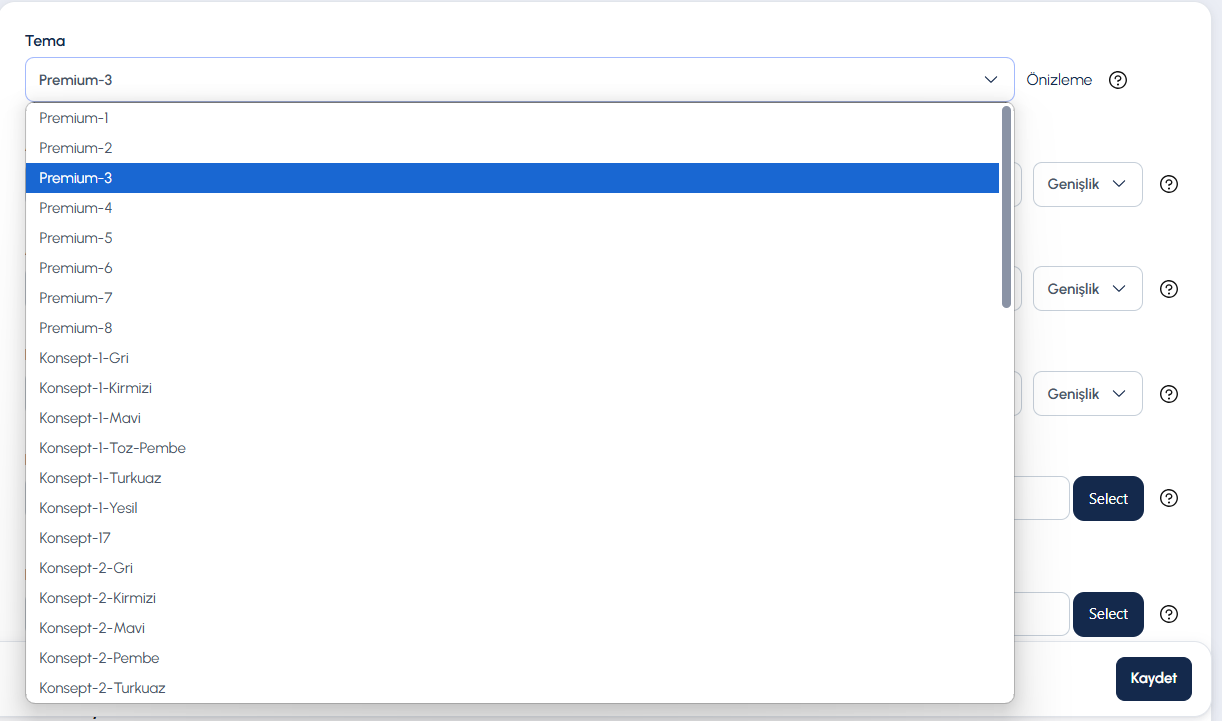
Standart bir tema kullanarak sisteminizi kullanacaksanız Tasarım > Tasarım Ayaları > Tasarımlar sekmesinden temaların örneklerini incelebilirsiniz. Bir tema belirledikten sonra (Responsive seriler hem UI / UX açısından hem de SEO açısından daha avantajlı olacaktır) ilk sekmeye geri dönün ve o temayı seçin, gelen uyarıya "Evet"i işaretleyin ve sayfanın en altından kaydediniz.

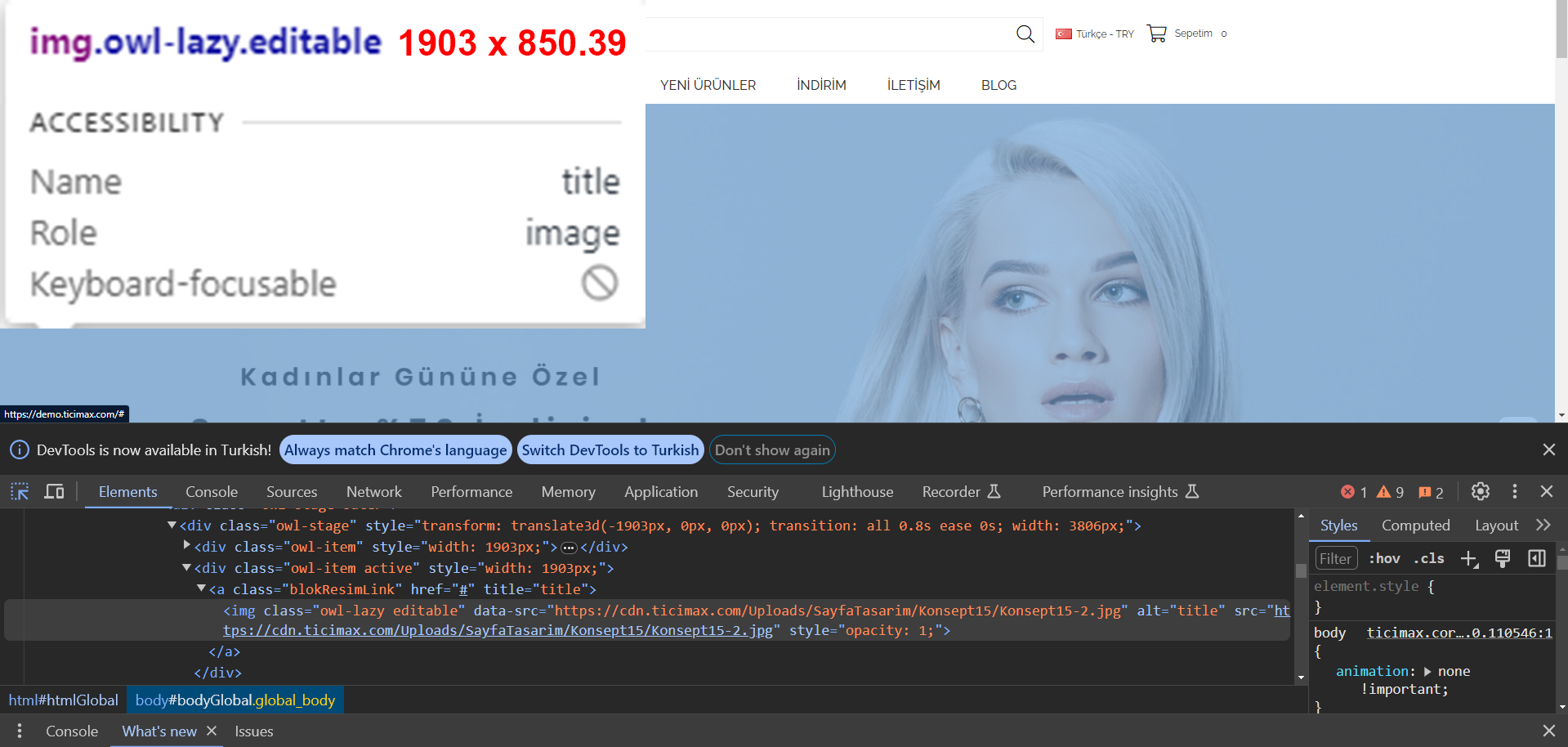
Temanıza uygun olan resim boyutlarınızı sitenizde görsellerin üzerine sağ tıklayıp, incele dediğinizde ölçülerine kaynakdan erişebilirsiniz ve bu ölçülere göre birebir yüklediğinizde görselleriniz kaliteli görünecektir. Ancak bu ölçülerin dışında daha büyük pikseller ile yüklemeniz durumunda sistem bunları otomatik olarak yeniden boyutlandırıp, o alana uygun boyuta çekecektir. Ama önerimiz o alanın boyutuna göre ve KB olarak ise düşük boyutta yüklemenizi önermekteyiz.
Özel Tasarım hizmeti aldıysanız eğer, tema seçtiğiniz ekranda size özel yapılan "Ticimax Özel Tasarım" temasını seçebilirsiniz.

Özel tasarım hizmeti almadan standart bir temayı düzenleme isterseniz, Admin Panelinizden > Tasarım > Tema Yönetimi sayfasını kullanarak mevcut temaların CSS / JS kodlarına müdahale edebilirsiniz.
Tema yönetimi alanını kullanarak sistemde mevcut olan tüm temaların css ve javascript kodlarına erişebilir ve bu kodlar üzerinde değişiklikler yapabilirsiniz. Tema yönetimi için videoyu inceleyebilirsiniz.
Tema Yönetimi ile ilgili detaylı bilgi için tıklayınız.
2.2 Logo Alanı (Header Tasarla)
Sitenizin logosunu Tasarım > Tasarım Ayarları > Header Footer Tasarımları > Header Tasarla sekmesine girip Tasarla Tasarla butonuna tıklayıp gelen alandan yükleyebilirsiniz. 
Bu alandan sitenizin logosuna ek olarak, logo hizasında olan head alanını da yönetebilirsiniz.
Header Tasarla alanından eklediğiniz yazı, resim, logo vb. içeriklerinize linkler verebilirsiniz. Logo eklerken herhangi bir piksel sınırı bulunmamaktadır.
Kaç piksel yüklerseniz o alan, o kadar genişleyecektir o nedenle logonuzu ilgili alana göre ve düşük bir piksel ile yüklemeniz gerekmektedir.
Logonuzu anasayfaya yönlendirmek için ise Header Tasarla' da sol tarafta yer alan logo menüsüne tıklayıp, Link alanına / işaretini ekleyip, kaydedebilirsiniz.
Header Tasarla alanı için daha fazla detaya bu başlığın yanında bulunan doküman ikonundan erişebilirsiniz.
2.3 Görsel Boyutları
Temanıza uygun olan resim boyutlarınızı sitenizde görsellerin üzerine sağ tıklayıp, incele dediğinizde ölçülerine kaynakdan erişebilirsiniz ve bu ölçülere göre birebir yüklediğinizde görselleriniz kaliteli görünecektir. Ancak bu ölçülerin dışında daha büyük pikseller ile yüklemeniz durumunda sistem bunları otomatik olarak yeniden boyutlandırıp, o alana uygun boyuta çekecektir. Ama önerimiz o alanın boyutuna göre ve KB olarak ise düşük boyutta yüklemenizi önermekteyiz.

2.4 Favicon
Sitenize favicon eklemek isterseniz Tasarım > Tasarım Ayarları > Favicon alanından 50x50, 30x30 gibi kare .jpg ve ya .png formatında görsellerinizi yükleyebilirsiniz.

Favicon tarayıcıların sekme başlığının sol tarafında ufak bir ikon şeklinde görünmektedir.

2.5 Footer (Footer Tasarla)
Sitenizin footer alanını Tasarım > Tasarım Ayarları > Header Footer Tasarımları > Footer Tasarla sekmesine girip Tasarla Tasarla butonundan oluşturabilir ve düzenleyebilirsiniz..

Footer Tasarla alanı için daha fazla detaya bu başlığın yanında bulunan doküman ikonundan erişebilirsiniz.
2.6 Sayfa Oluşturma
Tema ve footer hazır olduktan sonra ise footer alanında kullanacağınız;
- Hakkımızda,
- Gizlilik Bildirgesi,
- İletişim,
- Sıkça Sorulan Sorular vb.
sayfaları hazırlamanız gerekmektedir).
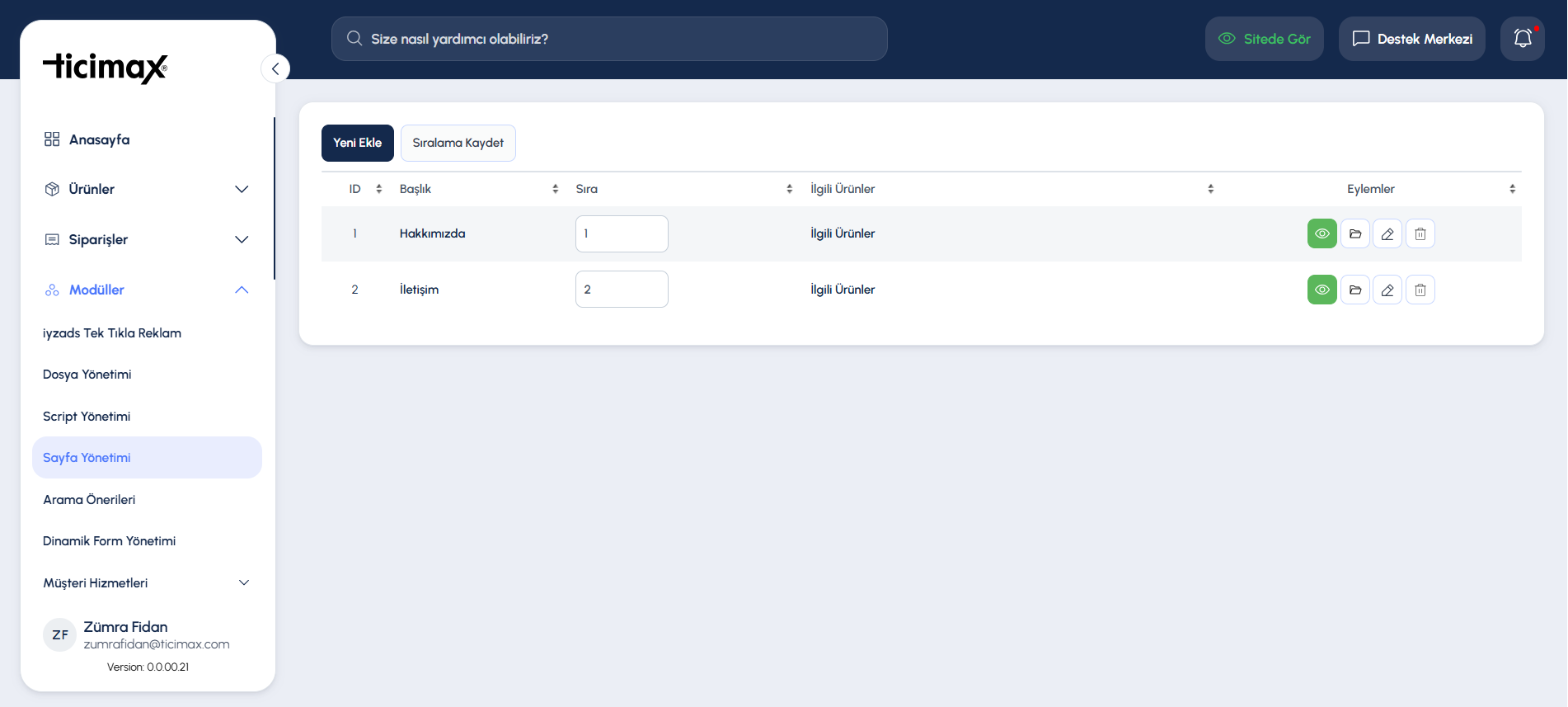
Bu işlem için Modüller > Sayfa Yönetimi alanını kullanabilirsiniz.

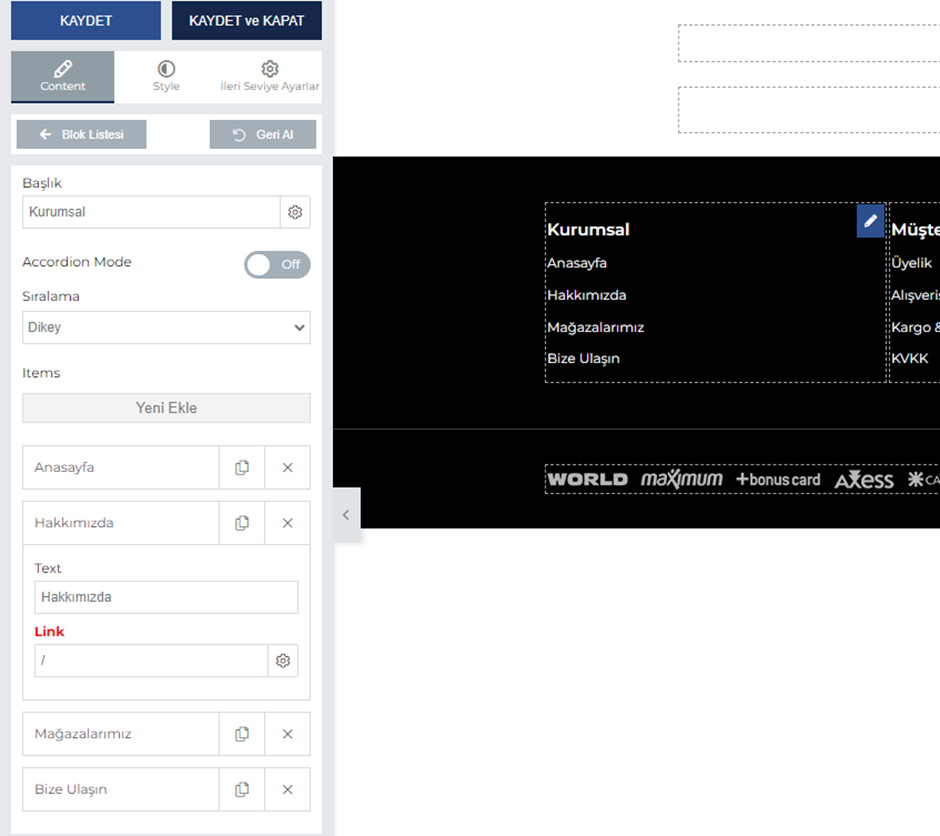
Modüller > Sayfa Yönetimi alanından oluşturduğunuz sayfanın URL bilgisini kopyaladıktan sonra Tasarım > Tasarım Ayarları > Footer Tasarla alanından Footer tasarımınzıı açınız. Ve menü ikonundan oluşturduğunuz menü başlıklarınıza link verebilirsiniz.

2.7 Banner ve Görsel Yerleşimleri
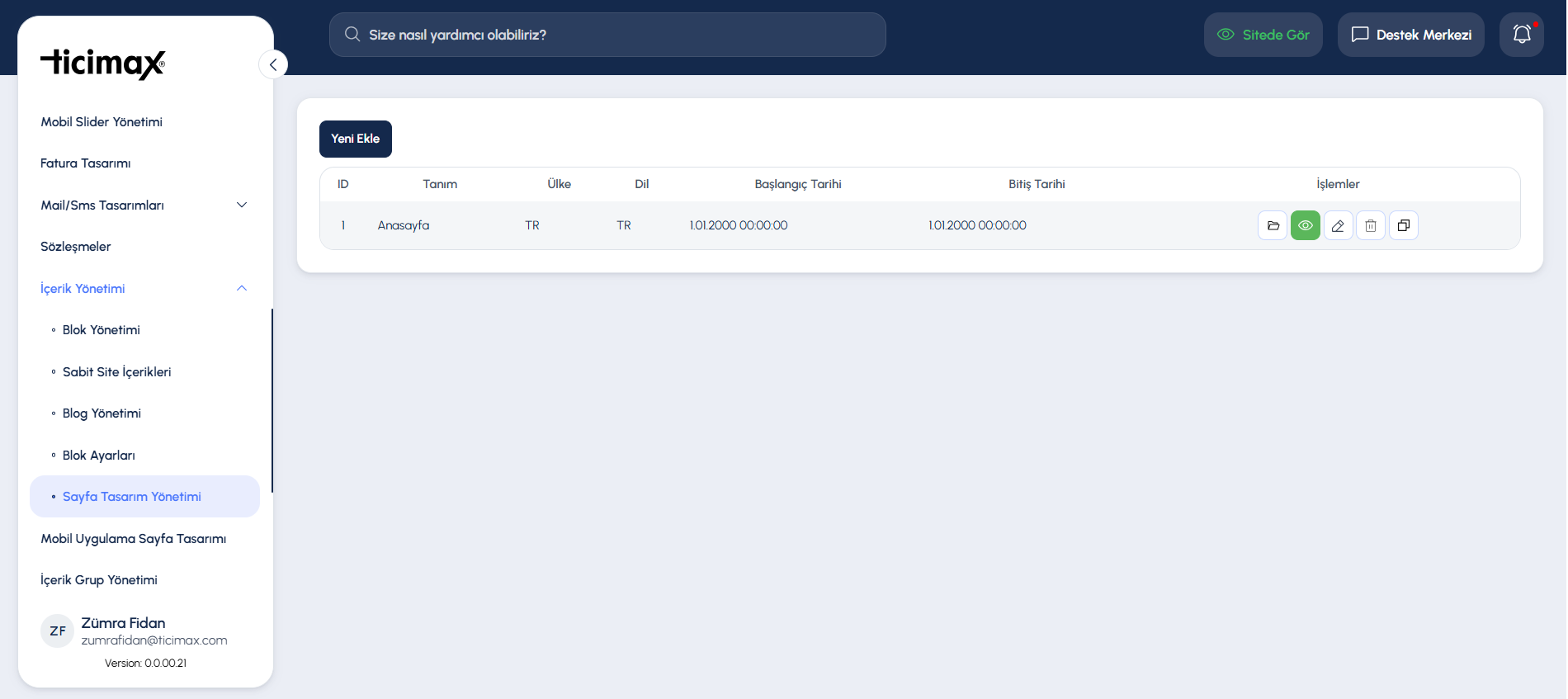
2.8 Sayfa Tasarım Yönetimi